Внимание! Необходимая тема была отключена. Надеюсь на ее возможное и скорешее воскрешение.
Вот как может выглядить наш БВ: Скрытый текст
Для этого нужно:
1. Сохраняем этот код в блокноте: Скрытый текст
2. Меняем расширение сохраненного файла с .txt на .css
3. На фоне ФОРУМА щелкаем по пустому месту правой кнопкой. Выбираем "Настройки для сайта..." -> "Вид" - "Моя таблица стилей", "Обзор" -> и выбираем наш ранее сохраненный файл с кодом.
4. Обновляем страницу. Все готово.
Фон можно менять самому.
Теперь можно задавать свой фон прямо со своего компа. Код: Скрытый текст Где в место фиолетового вы должны вставить свое местоположение картинки.
Показано с 1 по 6 из 6
-
19.03.2011, 02:11 #1
 Изменение фона форума на свой вкус
Изменение фона форума на свой вкус
-
19.03.2011, 18:52 #2Атеист Истинный Бессмертный












- Регистрация
- 22.04.2009
- Адрес
- Лучший вид на этот город — если сесть в бомбардировщик.
- Сообщений
- 2,389
- Записей в дневнике
- 11

(: Нравится. Все таки своя таблица позволяет усладить взор нравящимся изображением(этому способствует прозрачность, да). А еще потренироваться в цветовых сочетаниях. И..глядишь, человек попробует просто переделать фон...и незаметно для себя начнет кодить, втянется..однозначно гут.
Лови инкремент в репу Скрытый текстпока на словах, плюсомет утверждает что я предварительно должен кого-то расстрелять до тебя
Скрытый текстпока на словах, плюсомет утверждает что я предварительно должен кого-то расстрелять до тебя
-
19.03.2011, 19:17 #3NEKRomantik Кровавый Бог












- Регистрация
- 19.12.2004
- Адрес
- в дороге
- Сообщений
- 4,170
- Записей в дневнике
- 288


кстати, выкладывайте скрины, хочу конкурс на эту тему устроить =)
P. s. не только фона, оформления вообще.
Описание свойств CSS, например, тут.Последний раз редактировалось St.Absinthia; 19.03.2011 в 21:57. Причина: upgrade
Главное - не бояться, когда смотришь в дуло,
Главное - не взорваться, кода наступаешь на мину © Алексей Заев
-
19.03.2011, 22:00 #4

Спасибо, рад)
Кстати, да. Можно. Сложного в этом ничего нет, а глазам приятно)
Скрытый текстЯ разбирался во всей этой лабуде методом тыка. И кто хочет, вот сцыль на группу Вконтакте http://vkontakte.ru/club2428795 Там любители и профессионалы делают вот такие шняжки: Скрытый тексти это обосновываясь только выше показанным способом + волшебные буковки: Скрытый текст body {font-family: "arial" !important; background: url(
body {font-family: "arial" !important; background: url(
http://s51.radikal.ru/i134/0807/f3/243917ffcb95.jpg
) fixed top !important; background-color: #111 !important;}
#pageHeader {background: url(http://taind.narod.ru/pageHeader.jpg) !important}
#sideBar {position: fixed !important;
}
img, DIV, Select, TD, SPAN.ncc, Input, A, #header, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, #endQuote, #startQuote, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, textarea {background: transparent none !important}
#content, #rateRightGold, #rateRight, .voting_result_bg, #boxWrap, .privacy_panel_border, .leftAd, Div.header, .groupslist table, #nav li a:hover, #profileActions a:hover, #checkboxFeed form, #content .tabs a:hover, .postBody .postHeader, #wall #msg, #wall #dld, #editNews .nNav a:hover, .learFix .tabs .activeLink, .editorPanel #btnTrigger2:hover, .editorPanel #btnTrigger1:hover, .editorPanel #btnTrigger0:hover, .editorPanel .btnTriggerOn, .editorPanel .mRow, .editorPanel .gm_right .friendRow, .editorPanel .gm_right, .editorPanel .gm_right .inputSearch, .topicBar, .boardTopics .boardTopic, .grouprow .ncc:hover, .grouprow .actions #msg, .grouprow .actions #dld, #startagroup .ncc:hover, #findagroup .ncc:hover, .result #msg, .editorPanel .mOff, .mailbox .ncc:hover, .mailbox #friendsCont table, #photoactions a:hover, #editphotoalbum .photo, .FG li, .Group8, .Group7, .Group6, .Group5, .Group4, .Group3, .Group2, .Group1, .Group0, .editorPanel .nNav a:hover, .match, #searchResults .column table, .bar .criteriaLabel .selPad, .bar .criteriaLabel .myPad:hover, .commentsPages .current, uBorders .bShut:hover, TextArea, #quickquery, #boxWrap, #votingButton, #messageWrap #message, #groups .flexBox a:hover, #photocomment .alertmsg, .rateTabs .rateTabOn, .rateTabs .rateTabOff:hover, .rateTabs .rateTabOn:hover, #rateRowsWrap #rateContent table, #fave .name:hover, #fave .image:hover, .opinion, .result_wrap table, #addVideo .inputText, /*.nNav .ncc:hover,*/ #bigResult .column, #videoactions a:hover, #calendar table, .dayCell[style='background-color: rgb(244, 249, 253);'], .dayCell[style='background-color: rgb(255, 247, 202);'], .postMessage .dld, .questionOut, .clearFix .matches span, #multiinput .selected .mi4, input, #multiinput, .mailbox .inbox th, .searchResults .appRow table, #searchApp, .searchResults .appRowFixed, #friend #dld, #leftColumn .r #m_msg, .audioEditRow, #audioUpload, .rateBody, #photoborder #message, .audioRow table, .audioRowWall table, .pageList .current, #content #message, .note_body, .group_voting #msg1, .group_voting #msg2, #photoareaouter #msg, .match #msg, #historyContents #nomail, .sidePanel #infoBox, #sideMenu .active, #msgNoVotes, .flatTabOn, .flatTabs li:hover, .column #triggerBtns .btn, #tagging_instructions, .ratePages .current, #historyContents .message_deleted, #searchResults #allcomments #msg, #searchResults .info .msg, #allcomments #msg, .criterion, .simpleHeader, #aSearch .note, .searchResults #msg, .opinion #msg, #messageWrap #error {background: url(http://taind.narod.ru/transparent_min.png) !important}
.searchResults .appRow .infotable, .info table, .postOptions ul#nav a, .uBorders .bShut, #dialog .flexShut .bShut, .flatTab, .flatTabs {background: transparent !important}
#selector, #selectGift span, #calendarFrame, #calendarDiv {background: url(http://taind.narod.ru/transparent_max.png)!important}
.playimg {cursor ointer; background: transparent !important}
ointer; background: transparent !important}
#progressBar {border: 1px solid #666666 !important}
#leftColumn .r .nNav .ncc {background: url(http://taind.narod.ru/200.png) center !important}
#leftColumn .r .nNav .ncc:hover {background: url(http://taind.narod.ru/200n.png) center !important}
#searchApp .ncc:hover {background: url(http://taind.narod.ru/107n.png) !important}
#searchApp .ncc {background: url(http://taind.narod.ru/107.png) !important}
#rateLeftGold, #rateLeft, .voting_result_fg {background: url(http://taind.narod.ru/rating.png) center repeat-x !important}
#tagframe2 {background: gray !important}
#header, .feedDayWrap {background: url(http://taind.narod.ru/629.png)!important; border: 0px !important;}
#leftColumn .flexHeader {background: url(http://taind.narod.ru/200.png) no-repeat !important; border: 0px !important; border-color:transparent !important}
.bShut .flexHeader {background: url(http://taind.narod.ru/396.png) no-repeat !important; border: 0px !important; border-color:transparent !important;}
#sideBar #nav li a {background: url(http://taind.narod.ru/116.png) no-repeat !important}
#sideBar #nav li a:hover {background: url(http://taind.narod.ru/116n.png) no-repeat !important}
#nav li#myprofile a.hasedit, #leftColumn .r .ncc {background: url(http://taind.narod.ru/85.png) no-repeat !important}
#nav li#myprofile a.hasedit:hover, #leftColumn .r .ncc:hover {background: url(http://taind.narod.ru/85n.png) no-repeat !important}
#nav li#myprofile a.edit {background: url(http://taind.narod.ru/29.png) no-repeat !important}
#nav li#myprofile a.edit:hover {background: url(http://taind.narod.ru/29n.png) no-repeat !important}
#nav .moreDiv ol {margin-top: -7px !important}
#nav .moreDiv li {margin-top: 1px !important}
.right .bOpen .flexHeader, #leftColumn .bOpen .flexHeader {background: url(http://taind.narod.ru/200n.png) no-repeat !important;}
.bOpen .flexHeader {background: url(http://taind.narod.ru/396n.png) no-repeat !important; border: 0px !important; border-color:transparent !important; }
ul.buttonRow a {background: url(http://taind.narod.ru/transparent_min.png) !important}
ul.buttonRow a {border-color:transparent !important}
ul.buttonRow a:hover {background: url(http://taind.narod.ru/transparent_min.png) !important}
#addPost ul.buttonRow a {background: url(http://taind.narod.ru/125.png) no-repeat center !important}
#addPost ul.buttonRow a:hover {background: url(http://taind.narod.ru/125n.png) no-repeat center !important}
#br .buttonRow a {background: url(http://taind.narod.ru/bag_2.jpg) /*no-repeat*/ !important}
#br .buttonRow a:hover {background: url(http://taind.narod.ru/bag_2.jpg) /*no-repeat*/ !important}
.right .bShut .flexHeader {background: url(http://taind.narod.ru/200.png) no-repeat !important}
.postOptions #nav li a:hover {background: url(http://taind.narod.ru/transparent_min.png) !important;}
.feedStory {border-top: 1px solid #777777 !important}
.postBody .postHeader, .summaryBar {border-top: 1px solid #999999 !important}
#pageLayout .buttonRow a:hover {background: url(http://taind.narod.ru/125n.png) center center no-repeat !important;}
#pageLayout .buttonRow a {background: url(http://taind.narod.ru/125.png) center center no-repeat !important;}
#wall #quickReply .buttonRow a, #dialog .ncc {background: url(http://taind.narod.ru/67.png) center center no-repeat !important;}
#wall #quickReply .buttonRow a:hover, #dialog .ncc:hover {background: url(http://taind.narod.ru/67n.png) center center no-repeat !imortant;}
.basicInfo .profileTable {border-top: 1px solid #999999 !important}
.mailbox .clearFix .tabs {border-bottom: 0px transparent !important}
.editorPanel .gm_right .iPanel, .column #triggerBtns .btnTriggerOn, .boardTopics .boardTopic {border: 1px solid #666666 !important}
.topicBar {border-top: 1px solid #999999 !important}
.boardTopic {border-top: 1px solid #555555 !important}
#startagroup, #findagroup {border-top: 1px solid #999999 !important}
#boxBody, #progressWrapper, .dropdown, #edit_activity_select {background: url(http://taind.narod.ru/transparent_max.png)!important; border: 1px solid #444444 !important}
#boxBody #nameLabel {border-bottom: 1px solid #999999 !important}
#boxBody #button2Cont, #boxBody #button1Cont {border: 1px solid #666666 !important}
.editorPanel {border-top: 1px solid #999999 !important}
.editorPanel #goSearch .buttonRow a {background: url(http://taind.narod.ru/58.png) left no-repeat !important;}
.editorPanel #goSearch .buttonRow a:hover {background: url(http://taind.narod.ru/58n.png) left no-repeat !important;}
.mailbox .actionBar {border-top: 1px solid #999999 !important}
.editorPanel .gm_right .nNav {background: url(http://taind.narod.ru/187.png) no-repeat !important}
.editorPanel .gm_right .nNav:hover {background: url(http://taind.narod.ru/187n.png) no-repeat !important}
#photoaddcomment #comment .ncc, #videoaddcomment .buttonRow a {background: url(http://taind.narod.ru/135.png) center center no-repeat !important}
#photoaddcomment #comment .ncc:hover, #videoaddcomment .buttonRow a:hover {background: url(http://taind.narod.ru/135n.png) center center no-repeat !important}
#photoborder #photocaptionleft {border-bottom: 1px solid #999999 !important}
#photoactions #rotateright {border-top: 1px solid #777777 !important}
#selector_buttons .tag, #selector_buttons .cancel {border: 1px solid #666666 !important}
#photoareaouter #done_tagging {background: url(http://taind.narod.ru/49.png) center center no-repeat !important}
#photoareaouter #done_tagging:hover {background: url(http://taind.narod.ru/49n.png) center center no-repeat !important}
#editphotoalbum .thumb {border-left: 1px solid #888888 !important}
.FG li {border: 1px solid #222222 !important}
.FVTealOn, .FVGreenOn, .FVRedOn, .FVOrangeOn, .FVYellowOn, .FVBlueOn, .FVMarineOn, .FVPurpleOn {border: 1px solid #888888 !important}
.mailbox .bar {border-top: 1px solid #888888 !important}
.matchWrapEdit { border-bottom: 1px solid #888888 !important}
#upload input, .editorPanel .labelField option, option, #friendForm #friendSelect option, .editorPanel .gm_right .pad #grouplist option, .inputfile {color: #000000 !important}
.mailbox table tr.delRow, .dayCell[style='background-color: rgb(207, 224, 240);'], .mailbox table tr.newRow, .dayCellLeft[style='background-color: rgb(207, 224, 240);'], #tagname{background: url(http://taind.narod.ru/transparent_max.png)!important}
.uBorders, .questionInner {border-bottom: 1px solid #555555 !important}
.rateTabs .rateTabOff {background: transparent !important; border: 0px !important}
.dayHead, .dayCell, .dayCellLeft{border: 1px solid #555555 !important}
.dayMore {border: 1px solid #999999 !important}
.inbox td {border-bottom: 1px solid #444444 !important}
.clearFix .matches span {border: 0px !important;}
#multiinput {border: 1px solid #777777 !important}
#multiinput .selected .mi1, #multiinput .selected .mi2, #multiinput .selected .mi3 {background: transparent !important}
#multiinput input {background: transparent !important;}
.dropdown .list_element_container_selected {border: 1px #777777 solid !important; margin-bottom: -1px !important; margin-top: -1px !important}
.dropdown .list_element_container {margin-left: 1px !important}
#allcomments .ratePages .current {background: url(http://taind.narod.ru/transparent_min.png)!important}
html:first-child #quickLogin #email {color: #888888 !important}
html:first-child #quickLogin #pass {color: #888888 !important}
#dialog .nNav span {padding-right: 15px !important; padding-left: 15px !important}
#groups .flexBox { visibility: hidden !important; } /*группы*/
#groups .flexBox a { visibility: visible !important; display: block !important; overflow: hidden !important; margin-bottom: -8px !important; margin-left: -7px !important; padding-left: 5px !important}/*группы*/
#groups .flexBox a:hover {text-decoration: none !important}
#photoactions #rotateleft {background: url(http://taind.narod.ru/left.png) left no-repeat !important} /*стрелки фоток*/
#photoactions #rotateleft:hover {background: url(http://taind.narod.ru/left_hover.png) left no-repeat !important} /*стрелки фоток*/
#photoactions #rotateright {background: url(http://taind.narod.ru/right2.png) left no-repeat !important} /*стрелки фоток*/
#photoactions #rotateright:hover {background: url(http://taind.narod.ru/right_hover.png) left no-repeat !important} /*стрелки фоток*/
.formTable input {color: #ffffff !important;}
#header a, body, #header, span, b, small, p, h4, h5, .description, div, .flexHeader a, h2, a:hover, #percent a, td, li, input, select, .ainfo, #photodate, th, dd, caption, .pageList .current a, h6{color: #ffffff !important;}
#tagname a, a, h3, strong, label, textarea {color: #d1d1d1 !important}
#pageHeader a {color: #acacac !important}
#quickquery, div.actions, Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .flexHeader, .bNav li a, .upArrow a, .dArrow a, img:hover, .commnav li a, .criterion {border-color: #727272 !important}
#nav li a, p, B, .pageList a, div, .nc *, LI, #wrapH, #dialog, #myLink, img, td, #profileActions a, #content, .flexHeader, #header, .header
{border-color: transparent !important;}
.flexBox li {list-style-type: circle !important}
html:first-child .photo input {color: #888888 !important}
html:first-child .simplePage .inputText {color: #888888 !important}
#edit_activity_toggle {background: url(http://taind.narod.ru/down_arrow.png) !important; border: 1px solid #777777 !important}
#edit_activity_select .menu_element a, .flatTabs a {border: 0px !important; }
#edit_activity_select .menu_element a:hover {border: 1px #777777 solid !important; padding-right: 2px !important; padding-top: 3px !important; padding-left: 2px !important; padding-bottom: 3px !important}
#history {border-top: 1px solid #999999 !important; }
#friend .nNav .ncc {background: url(http://taind.narod.ru/110.png) center no-repeat !important}
#friend .nNav .ncc:hover {background: url(http://taind.narod.ru/110n.png) center no-repeat !important}
/*#content .nNav .ncc {background: url(http://taind.narod.ru/93.png) center no-repeat !important; padding-left: 15px !important}
#content .nNav .ncc:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important}
#content .nNav {margin-left: -3px !important}*//*что за х*/
#content #dialog .nNav .ncc {background: url(http://taind.narod.ru/67.png) center center no-repeat !important}
#content #dialog .nNav .ncc:hover {background: url(http://taind.narod.ru/67n.png) center center no-repeat !important}
#opinions .r .nNav .ncc {background: url(http://taind.narod.ru/135.png) center center no-repeat !important}
#opinions .r .nNav .ncc:hover {background: url(http://taind.narod.ru/135n.png) center center no-repeat !important}
.playlineWall {border-top: 1px dashed #777777 !important}
.audioRowWall table {background: url(http://taind.narod.ru/transparent_min.png) !important}
#banner1, #banner2 {display: none !important} /*долой рекламу!!=)))*/
#upload #name {color: #d1d1d1 !important}
.text a, .note_content a {color: #ff0000 !important} /*ссылка*/
#messageHistory .date, #messageHistory .outgoing, #messageHistory .message, #messageHistory .incoming {border-top: 1px solid #555555 !important}
#sideBar #nav li a {padding-left: 8px !important}
#nav li#myprofile a.edit {padding-left: 2px !important}
.notes_titles li.app {background:url(http://taind.narod.ru/appl.png) no-repeat left center !important;}
.msgOld em {visibility: hidden !important}
.msgOld span {visibility: visible !important}
.sidePanel {border-left: 1px solid #444444 !important}
#infoBox {border-bottom: 1px solid #444444 !important; margin-top: -20px !important}
#calendarPlace td.today {border: 1px solid #666666 !important}
#calendarPlace .day:hover {border: 1px solid #444444 !important; padding-bottom: 1px !important}
#calendarDiv .daysofweek {border-bottom: 1px solid #444444 !important; border-top: 1px solid #444444 !important}
#photoareaouter #msg .ncc {background:url(http://taind.narod.ru/396.png) center !important;}
#photoareaouter #msg .ncc:hover {background:url(http://taind.narod.ru/396n.png) center !important;}
#content #groupslist .info .ncc {background:url(http://taind.narod.ru/200.png) center !important;}
#content #groupslist .info .ncc:hover {background:url(http://taind.narod.ru/200n.png) center !important;}
.simpleHeader {border-top: 1px solid #999999 !important; border-left: 1px solid #555555 !important; border-right: 1px solid #555555 !important}
.simpleBar {border-bottom: 1px solid #666666 !important; border-left: 1px solid #555555 !important; border-right: 1px solid #555555 !important; margin-top: -1px !important}
#aSearch .note {border: 1px solid #444444 !important}
.aColumn {border-top: 1px solid #666666 !important}
#editAddress .editor {border-top: 1px solid #666666 !important}
#boxControls #button2 {background: url(http://taind.narod.ru/67.png) center center no-repeat !important}
#boxControls #button2:hover {background: url(http://taind.narod.ru/67n.png) center center no-repeat !important}
#boxControls #button1 {background: url(http://taind.narod.ru/74.png) center center no-repeat !important}
#boxControls #button1:hover {background: url(http://taind.narod.ru/74n.png) center center no-repeat !important}
#groupslist .rightArrow a {border: 1px solid #666666 !important}
#groupslist .rightArrow a:hover {border: 1px solid #aaaaaa !important}
#groupslist .leftArrow a {border: 1px solid #666666 !important}
#groupslist .leftArrow a:hover {border: 1px solid #aaaaaa !important}
#upload input, .editorPanel .labelField option, option, #friendForm #friendSelect option, .editorPanel .gm_right .pad #grouplist option, .inputfile {color: #000000 !important}
.formTable input {color: #ffffff !important;}
.editVotePanel #question, .editVotePanel #option1, .editVotePanel #option2, .editVotePanel #option3, .editVotePanel #option4, .editVotePanel #option5, .editVotePanel #option6, .editVotePanel #option7, .editVotePanel #option8, .editVotePanel #option9, .editVotePanel #option10, .editVotePanel #option11, .editVotePanel #option12, .editVotePanel #option13, .editVotePanel #option14, .editVotePanel #option15 {color: #ffffff !important;}
#bigForm #file1, #bigForm #file2, #bigForm #file3, #videoUpload input {color: #bbbbbb !important}
/*.tabs {border-bottom: 1px solid #999999 !important}*/ /*возможен глюк. уже точно есть*/
#selectCity #editCity {visibility: visible !important}
.marketItem {background: url(http://taind.narod.ru/transparent_min.png) !important; border-bottom: 1px solid #111111 !important; border-top: 1px solid #111111 !important}
.voteLink {border: 1px solid #666666 !important}
.flatButtonActive, .flatButton {border: 0px !important; background: url(http://taind.narod.ru/153.png) center center no-repeat !important}
.flatButtonActive:hover, .flatButton:hover {background: url(http://taind.narod.ru/153n.png) center center no-repeat !important}
.wikiTitle {border-bottom: 1px solid #999999 !important}
#topNav a {margin-left: -2px !important; margin-right: -3px !important;}
.wikiText blockquote {border: 0px !important; background: url(http://taind.narod.ru/transparent_min.png) !important}
.wikiText .wikiVkLink, .wikiText .wikiExtLink {text-decoration: none !important; border-bottom-style: dashed !important; border-bottom-color: #666666 !important; border-bottom-width: 1px !important}
.wikiText .wikiVkLink:hover, .wikiText .wikiExtLink:hover {text-decoration: none !important; border-bottom-style: solid !important; border-bottom-color: #666666 !important; border-bottom-width: 1px !important}
.wikiText .wikiSubHeader, .wikiText .wikiHeader {border-bottom: 1px solid #444444 !important;}
/*----audio-player-------*/
.audioRow table img[src*="images/play.gif"]
{background:url(http://taind.narod.ru/play.png) no-repeat !important;}
.audioRow table img[src*="images/play.gif"] /* "OPEN" */
{background:url(http://taind.narod.ru/play.png) no-repeat !important;}
.audioRow td[style*="width: 20px;"] img[src*="images/play.gif"],
.audioRow td[style*="width: 18px;"] img[src*="images/play.gif"],
.audioRow table img[src*="images/play.gif"]:hover,
.audioRow td[style*="width: 20px;"] img[src*="images/pause.gif"],
.audioRow td[style*="width: 18px;"] img[src*="images/pause.gif"],
.audioRow table img[src*="images/pause.gif"]:hover
{position:absolute !important;
border:none !important;
margin:-2px 0px 0px -2px !important;
padding:23px 24px 24px 22px !important;
height:0px !important;
width:0px !important;}
.audioRow td[style*="width: 20px;"] img[src*="images/pause.gif"],
.audioRow td[style*="width: 18px;"] img[src*="images/pause.gif"]
{background:url(http://taind.narod.ru/pause.png) no-repeat !important;}
/*----end-of-audio-player-------*/
/*---------объявления-----------*/
#sections li a {border: 1px solid #666666 !important}
#sections li a:hover {background: url(http://taind.narod.ru/transparent_min.png) !important}
#sections .active {background: url(http://taind.narod.ru/transparent_min.png) !important}
#marketSearch img[src="images/darr_on.gif"], #marketSearch #downArrow {visibility: hidden !important}
#marketSearch a {background: url(http://taind.narod.ru/down_arrow_mini.png) right no-repeat !important}
#marketSearch a:hover {background: url(http://taind.narod.ru/down_arrow_mini_n.png) right no-repeat !important}
#marketDropdown {background: url(http://taind.narod.ru/transparent_max.png) !important; border: 1px solid #777777 !important}
#marketDropdown .downItem:hover {border: 1px solid #777777 !important; margin-top: -1px !important; padding-left: 4px !important}
#marketDropdown .downItem[onclick="selectCityBox.show(); hide('marketDropdown'); return false;"] {margin-top: 0px !important;}
#categoriesList h3 {border-bottom: 1px solid #777777 !important}
.info a:hover {border-bottom: 1px solid #777777 !important}
img[src="images/bux.gif"]
{
background: url(http://taind.narod.ru/bux.png) !important;
padding:0px 0px 0px 75px !important;
height:64px !important;
width:0px !important;
}
.statsGraph .graphTable {background: url(http://taind.narod.ru/transparent_min.png) !important;}
.statsGraph .graphTable .statsColumnEven {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 1px solid #1a1a1a !important;}
.statsGraph .graphTable .statsColumn {background: url(http://taind.narod.ru/transparent_max.png) !important;
border: 1px solid #1a1a1a !important;}
#max_label, #max_label_out, #max_label_out2 {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#max_label {border: 1px solid #222 !important;}
.underNumEven {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#max_label_count {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 1px solid #333 !important;}
#editorPanel #rules, #editorPanel #errorMessage, #editorPanel #referrer {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#editorPanel .editor .buttons #formButtons li[style="margin-left: 0px;"] {background: url(http://taind.narod.ru/135.png) center no-repeat !important;}
#editorPanel .editor .buttons #formButtons li[style="margin-left: 0px;"]:hover {background: url(http://taind.narod.ru/135n.png) center no-repeat !important;}
#editorPanel .editor .buttons #formButtons li {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
#editorPanel .editor .buttons #formButtons li:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;}/*новое объявление кнопка*/
#itemsList #noItems {background: url(http://taind.narod.ru/transparent_min.png) !important;}
div[style="margin: 10px 20px;"] div[style="line-height: 140%;"] div[style="height: 35px; margin-left: 130px;"] .nNav li {background: url(http://taind.narod.ru/168.png) center no-repeat !important;}
div[style="margin: 10px 20px;"] div[style="line-height: 140%;"] div[style="height: 35px; margin-left: 130px;"] .nNav li[style="margin-left: 10px;"] {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
div[style="margin: 10px 20px;"] div[style="line-height: 140%;"] div[style="height: 35px; margin-left: 130px;"] .nNav li:hover {background: url(http://taind.narod.ru/168n.png) center no-repeat !important;}
div[style="margin: 10px 20px;"] div[style="line-height: 140%;"] div[style="height: 35px; margin-left: 130px;"] .nNav li[style="margin-left: 10px;"]:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;}
.dld {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#boxBody .editor .labelField #basic_cityCont option {color: #ccc !important;}
#boxLayout {background: url(http://taind.narod.ru/transparent_max.png) !important;}
.searchBar #marketSearch #searchForm #advancedSearchControls .buttonSearch {background: url(http://taind.narod.ru/49.png) center no-repeat !important; border: none !important;}
.searchBar #marketSearch #searchForm #advancedSearchControls .buttonSearch:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;} /*поиск расширенный.*/
/*-------конец объявлений------*/
/*--------аудио на стене-------*/
.audioRowWall table img[src*="images/play.gif"]
{background:url(http://taind.narod.ru/play.png) no-repeat !important;}
.audioRowWall td[style*="width: 20px;"] img[src*="images/play.gif"],
.audioRowWall table img[src*="images/play.gif"]:hover,
.audioRowWall td[style*="width: 20px;"] img[src*="/images/pause.gif"],
.audioRowWall table img[src*="images/pause.gif"]:hover
{position:absolute !important;
border:none !important;
margin:-2px 0px 0px -2px !important;
padding:23px 24px 24px 22px !important;
height:0px !important;
width:0px !important;}
.audioRowWall td[style*="width: 20px;"] img[src*="images/pause.gif"]
{background:url(http://taind.narod.ru/pause.png) no-repeat !important;}
/*-----конец аудио на стене----*/
/*--кнопка аудиозаписи в редакторе--*/
.audioEditRow table img[src*="images/play.png"]
{background:url(http://taind.narod.ru/play26.png) no-repeat !important;}
.audioEditRow td[style*="width: 35px;"] img[src*="images/play.png"],
.audioEditRow table img[src*="images/play.png"]:hover,
.audioEditRowPlaying td[style*="width: 35px;"] img[src*="images/pause.png"],
.audioEditRowPlaying table img[src*="images/pause.png"]:hover
{position:absolute !important;
border:none !important;
margin:2px 0px 0px 5px !important;
padding:23px 24px 24px 22px !important;
height:0px !important;
width:0px !important;}
.audioEditRowPlaying td[style*="width: 35px;"] img[src*="images/pause.png"]
{background:url(http://taind.narod.ru/pause26.png) no-repeat !important;}
.audioEditRowPlaying {background: url(http://taind.narod.ru/transparent_min.png) !important}
/*--конец кнопки аудиозаписи в редакторе--*/
/*--------загрузка фото. кнопки--------*/
#bigForm .ncc a:hover {background: transparent none !important}
#bigForm div[style="height: 60px; text-align: left;"] .nNav .ncc {background: url(http://taind.narod.ru/420.png) center center no-repeat !important}
#bigForm div[style="height: 60px; text-align: left;"] .nNav .ncc:hover {background: url(http://taind.narod.ru/420n.png) center center no-repeat !important}
/*-----конец загрузка фото. кнопки-----*/
.rateTabs a {border: 0px !important} /*подчеркивание в голосах*/
.ratePages .current a {background: url(http://taind.narod.ru/transparent_min.png)!important} /*выдиление страницы в голосвх*/
/*------защищенная фоторафия------*/
#photoborder img[src="images/noshow.gif"] {background: url(http://taind.narod.ru/noshow.png) !important;
padding:0px 0px 0px 604px !important;
height:360px !important;
width:0px !important;}
/*---конец защищенной фоторафии---*/
/*Информация на данной странице бла бла бла...*/
div [style="border-style: solid; border-color: rgb(204, 204, 204) rgb(204, 204, 204) rgb(204, 204, 204) rgb(170, 85, 51); border-width: 1px 1px 1px 2px; margin: 5px 0px 25px; padding: 18px 15px 6px; background-color: rgb(250, 250, 250);"] {background: url(http://taind.narod.ru/transparent_min.png) !important}
/*----------поиск в шапке----------*/
#quickSearch input {background: none !important;}
#qquery {background: url(http://taind.narod.ru/transparent_min.png) !important; border: 1px solid #555 !important;}
#qquery[style*="width: 618px"] {width: 535px !important; margin-left: 83px !important}
#qquery input[style="width: 448px; color: rgb(0, 0, 0);"] {width: 365px !important;}
#qdropdown {background: url(http://taind.narod.ru/transparent_max.png) !important; border: 1px solid #555 !important;}
.qdiv_on {border:1px solid #666 !important; margin-left: -1px !important; margin-right: -1px !important; padding-left: 1px !important;}
#qdropdown div:hover {border:1px solid #666 !important; margin-left: -1px !important; margin-right: -1px !important; padding-left: 1px !important;}
#qfriends {background: url(http://taind.narod.ru/transparent_max.png) !important; border: 1px solid #333 !important; width: 535px !important; margin-left: 83px !important}
#qfriends #qfr0:hover, #qfriends #qfr1:hover, #qfriends #qfr2:hover, #qfriends #qfr3:hover, #qfriends #qfr4:hover, #qfriends #qfr5:hover, #qfriends #qfr6:hover, #qfriends #qfr7:hover, #qfriends #qfr8:hover, #qfriends #qfr9:hover {border:1px solid #666 !important; margin-left: -1px !important; margin-bottom: -1px !important; width: 534px !important}
#qfriends span {background: #444 !important;}
div[style*="width: 558px;"]#qquery {width: 478px !important;}
div[style*="width: 558px;"]#qquery #qinput {width: 307px !important;}
#qquery input[style="width: 408px; color: rgb(0, 0, 0);"] {width: 365px !important;}
/*------конец поиск в шапке-------*/
/*------сервер с фото недоступен------*/
#photoborder img[src="images/x_null.gif"] {background: url(http://taind.narod.ru/x_null.png) !important;
padding:0px 0px 0px 440px !important;
height:254px !important;
width:0px !important;}
img[src="images/m_null.gif"] {background: url(http://taind.narod.ru/m_null.png) !important;
padding:0px 0px 0px 132px !important;
height:98px !important;
width:0px !important;}
img[src="images/s_null.gif"] {background: url(http://taind.narod.ru/s_null.png) !important;
padding:0px 0px 0px 77px !important;
height:60px !important;
width:0px !important;}
/*---конец сервер с фото недоступен---*/
/*------------нет аватара-------------*/
img[src="images/question_b.gif"] {background: url(http://taind.narod.ru/question_b.png) !important;
padding:0px 0px 0px 102px !important;
height:107px !important;
width:0px !important;}
img[src="images/question_a.gif"] {background: url(http://taind.narod.ru/question_a.png) !important;
padding:0px 0px 0px 119px !important;
height:125px !important;
width:0px !important;}
img[src*="question_c.gif"], img[src*="question_s.gif"] {background: url(http://taind.narod.ru/question_c.png) !important;
padding:0px 0px 0px 50px !important;
height:50px !important;
width:0px !important;}
/*---------конец нет аватара----------*/
/*--------------подарки---------------*/
#giftMessage #introText li, #giftMessage li {background: #222 !important;}
#giftMessage #list_user, #giftMessage #facelist li{background: none !important}
#giftMessage li:hover {background: #666 !important;}
/*-----------конец подарки------------*/
#groupslist .birthday {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*календарь. Празднующие день рождения*/
.forumTopic table[style="width: 100%;"] {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*техподдержка.*/
.topics_pages_links .topics_pages_current {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#postingStatus {background: transparent !important;} /*статус сообщения в блоге*/
#pageHeader #home {width: 232px !important;}/*ссылка в шапке*/
#sideBar div[style="border-bottom: 1px solid rgb(221, 221, 221); margin: 0px 0px 10px; padding: 5px; background: rgb(247, 247, 247) url(images/silver.gif) repeat-x scroll center bottom; text-align: center; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"] {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*новые, неиспользованные голоса*/
#vote .rateOptions li {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*голосовать количество голосов*/
#imgtrailer {background: url(http://taind.narod.ru/transparent_max.png) !important;} /*календарь. Текст под появляющимся фото*/
.rGreen {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*голос слева.*/
#userProfile #msg {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*спасибо за голос*/
.opinion td[style="width: 560px; vertical-align: top;"] .nNav .ncc {background: url(http://taind.narod.ru/168.png) center no-repeat !important;}
.opinion td[style="width: 560px; vertical-align: top;"] .nNav .ncc:hover {background: url(http://taind.narod.ru/168n.png) center no-repeat !important;} /*мнения. ваши друзья. кнопка*/
.editorPanel #cname #changeServices .ncc {background: url(http://taind.narod.ru/110.png) center no-repeat !important;}
.editorPanel #cname #changeServices .ncc:hover {background: url(http://taind.narod.ru/110n.png) center no-repeat !important;}
.editorPanel #cname #changeServices .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #password #changePassword .ncc {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
.editorPanel #password #changePassword .ncc:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;}
.editorPanel #password #changePassword .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #password .ncc {background: url(http://taind.narod.ru/165.png) !important;}
.editorPanel #password .ncc:hover {background: url(http://taind.narod.ru/165n.png) center no-repeat !important;}
.editorPanel #password .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #recount .ncc {background: url(http://taind.narod.ru/144.png) !important;}
.editorPanel #recount .ncc:hover {background: url(http://taind.narod.ru/144n.png) center no-repeat !important;}
.editorPanel #recount .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #cname #changeName .ncc {background: url(http://taind.narod.ru/85.png) center no-repeat !important;}
.editorPanel #cname #changeName .ncc:hover {background: url(http://taind.narod.ru/85n.png) center no-repeat !important;}
.editorPanel #cname #changeName .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #cname #changeNickname .ncc {background: url(http://taind.narod.ru/107.png) center no-repeat !important;}
.editorPanel #cname #changeNickname .ncc:hover {background: url(http://taind.narod.ru/107n.png) center no-repeat !important;}
.editorPanel #cname #changeNickname .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #cname #changeEmail .ncc {background: url(http://taind.narod.ru/93.png) center no-repeat !important;}
.editorPanel #cname #changeEmail .ncc:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;}
.editorPanel #cname #changeEmail .ncc a:hover {background: none !important;} /*кнопка настройки*/
.editorPanel #password #lang .buttonRow a {background: url(http://taind.narod.ru/101.png) center no-repeat !important;}
.editorPanel #password #lang .buttonRow a:hover {background: url(http://taind.narod.ru/101n.png) center no-repeat !important;} /*кнопка настройки*/
.editorPanel #password #zone .buttonRow a {background: url(http://taind.narod.ru/144.png) center no-repeat !important;}
.editorPanel #password #zone .buttonRow a:hover {background: url(http://taind.narod.ru/144n.png) center no-repeat !important;} /*кнопка настройки*/
.editorPanel .editor .photo .ncc {background: url(http://taind.narod.ru/125.png) center no-repeat !important;
width: 125px !important;}
.editorPanel .editor .photo .ncc:hover {background: url(http://taind.narod.ru/125n.png) center no-repeat !important;
width: 125px !important;} /*кнопка редактирование профиля. фото*/
.simpleBlock #qSearch .buttonRow a {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
.simpleBlock #qSearch .buttonRow a:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;} /*поиск. кнопка*/
#aSearch #advSearch .buttonRow a {background: url(http://taind.narod.ru/85.png) center no-repeat !important;
width: 85px !important;}
#aSearch #advSearch .buttonRow a:hover {background: url(http://taind.narod.ru/85n.png) center no-repeat !important;
width: 85px !important;} /*поиск. кнопка*/
.editorPanel #editBasic .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editBasic .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editBasic .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. основное*/
.editorPanel #editContacts .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editContacts .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editContacts .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. контакты*/
.editorPanel .addrOuterCont .addrCont .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel .addrOuterCont .addrCont .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel .addrOuterCont .addrCont .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. места*/
.editorPanel #editPersonal .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editPersonal .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editPersonal .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. личное*/
.editorPanel #editEducation .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editEducation .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editEducation .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. образование*/
.editorPanel #editCareer .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editCareer .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editCareer .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. карьера*/
.editorPanel #editMilitary .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editMilitary .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editMilitary .editor .ncc a:hover {background: none !important;} /*кнопка редактирование профиля. фоенная служба*/
#searchResults #groupslist .grouprow .info .ncc {background: url(http://taind.narod.ru/135.png) center no-repeat !important;
width: 135px !important;}
#searchResults #groupslist .grouprow .info .ncc:hover {background: url(http://taind.narod.ru/135n.png) center no-repeat !important;
width: 135px !important;}
#searchResults #groupslist .grouprow .info .ncc {margin-right: -15px!important;} /*кнопка принять-отказать группу*/
#sideBar #quickLogin #login li[style="margin: 0px 3px 0px 0px;"] .ncc {background: url(http://taind.narod.ru/41.png) center no-repeat !important;}
#sideBar #quickLogin #login li[style="margin: 0px 3px 0px 0px;"] .ncc:hover {background: url(http://taind.narod.ru/41n.png) center no-repeat !important;}
#sideBar #quickLogin #login li[style="margin: 0px;"] .ncc {background: url(http://taind.narod.ru/80.png) center no-repeat !important;}
#sideBar #quickLogin #login li[style="margin: 0px;"] .ncc:hover {background: url(http://taind.narod.ru/80n.png) center no-repeat !important;} /*кнопки логина*/
#pageBody #wrap2 #content .simplePage .ncc {background: url(http://taind.narod.ru/80.png) center no-repeat !important;
width: 80px !important;}
#pageBody #wrap2 #content .simplePage .ncc:hover {background: url(http://taind.narod.ru/80n.png) center no-repeat !important;
width: 80px !important;}
#pageBody #wrap2 #content .simplePage .nNav {margin-left: -30px!important;} /*кнопки логина*/
.footerBar .nNav[style="margin: 15px 0px 0px 210px; height: 35px;"] li[style="margin-left: 0px;"] .ncc {background: url(http://taind.narod.ru/125.png) center no-repeat !important;}
.footerBar .nNav[style="margin: 15px 0px 0px 210px; height: 35px;"] li[style="margin-left: 0px;"] .ncc:hover {background: url(http://taind.narod.ru/125n.png) center no-repeat !important;}
.footerBar .nNav[style="margin: 15px 0px 0px 210px; height: 35px;"] li .ncc {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
.footerBar .nNav[style="margin: 15px 0px 0px 210px; height: 35px;"] li .ncc:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;}/*кнопка редактирование фото*/
.clearFix #startagroup .ncc {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
.clearFix #startagroup .ncc:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;} /*встречи кнопка создать событие*/
.clearFix #findagroup .ncc {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
.clearFix #findagroup .ncc:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;} /*встречи кнопка найти событие*/
.clearFix #startagroup .buttonRow a {background: url(http://taind.narod.ru/93.png) center no-repeat !important;}
.clearFix #startagroup .buttonRow a:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;} /*группы кнопка создать группу*/
.clearFix #findagroup .buttonRow a {background: url(http://taind.narod.ru/101.png) center no-repeat !important;}
.clearFix #findagroup .buttonRow a:hover {background: url(http://taind.narod.ru/101n.png) center no-repeat !important;} /*группы кнопка найти группу*/
#privacy #privacy .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
#privacy #privacy .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
#privacy #privacy .editor .ncc a:hover {background: none !important;}
#privacy #privacy .editor .nNav {margin-left: -30px!important;} /*кнопка настройки приватность*/
#notify #privacy .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
#notify #privacy .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
#notify #privacy .editor .ncc a:hover {background: none !important;}
#notify #privacy .editor .nNav {margin-left: -30px!important;} /*кнопка настройки оповещения*/
.editorPanel .settingsPanel #editUpdates .feedMenu .buttonRow a {background: url(http://taind.narod.ru/85.png) center no-repeat !important;}
.editorPanel .settingsPanel #editUpdates .feedMenu .buttonRow a:hover {background: url(http://taind.narod.ru/85n.png) center no-repeat !important;} /*кнопка настройки оповещения*/
#notesBar #sidePanel #newNote .add .buttonRow a {background: url(http://taind.narod.ru/101.png) center no-repeat !important;}
#notesBar #sidePanel #newNote .add .buttonRow a:hover {background: url(http://taind.narod.ru/101n.png) center no-repeat !important;} /*заметки кнопка добваить*/
#notesBar #sidePanel .activePad, #notesBar #sidePanel .activePad:hover, #notesBar #sidePanel .inactivePad:hover {background: url(http://taind.narod.ru/transparent_min.png)!important}#sidePanel .inactivePad a:hover {text-decoration: none !important} /*заметки выбор типов*/
#aSearch #schoolSearch .search_section .aColumn .buttonRow a {background: url(http://taind.narod.ru/93.png) center no-repeat !important;}
#aSearch #schoolSearch .search_section .aColumn .buttonRow a:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;} /*кнопка поиск по школам*/
#aSearch #jobSearch div .buttonRow a {background: url(http://taind.narod.ru/93.png) center no-repeat !important;}
#aSearch #jobSearch div .buttonRow a:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;} /*кнопка поиск по компаниям*/
#aSearch #placeSearch div .ncc {background: url(http://taind.narod.ru/85.png) center no-repeat !important;}
#aSearch #placeSearch div .ncc:hover {background: url(http://taind.narod.ru/85n.png) center no-repeat !important;} /*кнопка поиск по местам*/
#dialog .dialog #messageFields #invite .ncc {background: url(http://taind.narod.ru/144.png) center no-repeat !important;
width: 144px !important;}
#dialog .dialog #messageFields #invite .nNav {margin-left: -80px!important;
margin-right: -70px!important;}
#dialog .dialog #messageFields #invite .ncc {padding-right: 35px!important;
padding-left: 35px!important;}
#dialog .dialog #messageFields #invite .ncc {margin-right: -15px!important;
margin-left: -15px!important;}
#dialog .dialog #messageFields #invite .ncc:hover {background: url(http://taind.narod.ru/144n.png) center no-repeat !important;
width: 144px !important;} /*пригласить кнопки*/
.note {background: url(http://taind.narod.ru/transparent_min.png)!important} /*пригласить заметка*/
.editorPanel #editInfo .editor .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editInfo .editor .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
.editorPanel #editInfo .editor .ncc a:hover {background: none !important;} /*кнопки редактирование группы информация*/
.editorPanel .pad #goSearch .ncc {background: url(http://taind.narod.ru/110.png) center no-repeat !important;}
.editorPanel .pad #goSearch .ncc:hover {background: url(http://taind.narod.ru/110n.png) center no-repeat !important;}
.editorPanel .pad #goSearch .ncc a:hover {background: none !important;} /*кнопки редактирование группы ссылки*/
#bigResult #addVideo #editVideo .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
#bigResult #addVideo #editVideo .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
#bigResult #addVideo #editVideo .ncc a:hover {background: none !important;} /*кнопки редактирование видео*/
#bigResult #addVideo #uploadForm .ncc {background: url(http://taind.narod.ru/74.png) center no-repeat !important;
width: 74px !important;}
#bigResult #addVideo #uploadForm .ncc:hover {background: url(http://taind.narod.ru/74n.png) center no-repeat !important;
width: 74px !important;}
#bigResult #addVideo #uploadForm .ncc a:hover {background: none !important;} /*кнопки загрузка видео*/
#bigResult #audios #addAudio #uploadForm .ncc {background: url(http://taind.narod.ru/101.png) center no-repeat !important;}
#bigResult #audios #addAudio #uploadForm .ncc:hover {background: url(http://taind.narod.ru/101n.png) center no-repeat !important;} /*кнопка загрузить аудио*/
#searchResults #addApp #newApp .nNav li[style="margin-left: 0px;"] {background: url(http://taind.narod.ru/181.png) center no-repeat !important;}
#searchResults #addApp #newApp .nNav li[style="margin-left: 0px;"]:hover {background: url(http://taind.narod.ru/181n.png) center no-repeat !important;}
#searchResults #addApp #newApp .nNav li {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
#searchResults #addApp #newApp .nNav li:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;} /*приложения создать кнопка*/
@media all and (min-width: 0) { #privacy .editor .label input {color: #222 !important;}}
.editorPanel #upload .nNav li[style="margin-left: 0px;"] {background: url(http://taind.narod.ru/125.png) center no-repeat !important;}
.editorPanel #upload .nNav li[style="margin-left: 0px;"]:hover {background: url(http://taind.narod.ru/125n.png) center no-repeat !important;}
.editorPanel #upload .nNav li {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
.editorPanel #upload .nNav li:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;}
.editorPanel #upload .nNav a:hover {background: none !important;} /*фотоальбом редактировать кнопка*/
#uploading #upload .formTable .nNav li[style="margin-left: 0px;"] {background: url(http://taind.narod.ru/125.png) center no-repeat !important;}
#uploading #upload .formTable .nNav .ncc a {background: none !important;}
/*---------порядок фотографий----------*/
.searchResults #albums .albumBottomRow {background: url(http://taind.narod.ru/transparent_min.png)!important}
#searchResults #sortalbum .sortPhoto .sortPhotoImgOut {background: url(http://taind.narod.ru/transparent_min.png)!important}
/*-------конец порядок фотографий------*/
#searchResults .column #upload div[style="margin-left: 140px;"] .ncc {background: url(http://taind.narod.ru/93.png) center no-repeat !important;
width: 93px !important;}
#searchResults .column #upload div[style="margin-left: 140px;"] .ncc:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;
width: 93px !important;}
#searchResults .column #upload div[style="margin-left: 140px;"] .ncc a:hover {background: none !important;}
/*кнопки создать опрос*/
.friendTable table div { max-width: 67px !important; overflow: hidden !important; } /*максимальная длина имени*/
#bigResult .results #message table td[style="vertical-align: middle; text-align: center; width: 100%;"] .nNav li[style="margin-left: 0px;"] {background: url(http://taind.narod.ru/298.png) center no-repeat !important;}
#bigResult .results #message table td[style="vertical-align: middle; text-align: center; width: 100%;"] .nNav li[style="margin-left: 0px;"]:hover {background: url(http://taind.narod.ru/298n.png) center no-repeat !important;}
#bigResult .results #message table td[style="vertical-align: middle; text-align: center; width: 100%;"] .nNav li {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
#bigResult .results #message table td[style="vertical-align: middle; text-align: center; width: 100%;"] .nNav li:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;} /*удалить отметку видео кнопка*/
span[style*="padding: 2px 4px; color: rgb(138, 130, 72); background-color: rgb(240, 237, 228);"], span[style*="padding: 2px 4px; color: rgb(69, 104, 142); background-color: rgb(228, 235, 241);"] {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*сообщения поиск*/
.wikiTable, .wikiTable td, .wikiTable th {border: 1px solid #999 !important;} /*таблица в новостях*/
#photoborder #photoareaouter #msg .nNav li[style="margin-left: 0px;"] .ncc {background: url(http://taind.narod.ru/298.png) center no-repeat !important;}
#photoborder #photoareaouter #msg .nNav li[style="margin-left: 0px;"] .ncc:hover {background: url(http://taind.narod.ru/298n.png) center no-repeat !important;}
#photoborder #photoareaouter #msg .nNav li .ncc {background: url(http://taind.narod.ru/104.png) center no-repeat !important;}
#photoborder #photoareaouter #msg .nNav li .ncc:hover {background: url(http://taind.narod.ru/104n.png) center no-repeat !important;} /*фото кнопки удалить отметку*/
.wikiText .historyTable tr[style*="background: rgb(255, 255, 238)"] {background: url(http://taind.narod.ru/transparent_min.png) !important;}
.wikiText .historyTable tr[style*="background: rgb(255, 255, 255)"] {background: none !important;} /*редактирование новостей сравнить*/
.wikiText #diff #doDiffBtn {background: url(http://taind.narod.ru/135.png) center no-repeat !important;}
.wikiText #diff #doDiffBtn:hover {background: url(http://taind.narod.ru/135n.png) center no-repeat !important;} /*кнопка редактирование новостей сравнить*/
.wikiText .diffRemove, .wikiText .diffArrow, .wikiText .diffAdd {background: url(http://taind.narod.ru/transparent_min.png) !important;} /*редактирование новостей результаты сравнения*/
#rows_content .postData .postBody .postMessage .nNav .ncc {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
#rows_content .postData .postBody .postMessage .nNav .ncc:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;} /*обсуждение кнопки сообщение редактировать*/
#add_post_ajax #postmessage .nNav .ncc {background: url(http://taind.narod.ru/125.png) center no-repeat !important;}
#add_post_ajax #postmessage .nNav .ncc:hover {background: url(http://taind.narod.ru/125n.png) center no-repeat !important;} /*добавить сообщение обсуждение*/
option {color: #ccc !important;}
#addQuestion #addQ .nNav li .ncc {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
#addQuestion #addQ .nNav li .ncc:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;}
#addQuestion #addQ .nNav li .ncc a:hover {background: none !important;}
#addQuestion #addQ .nNav li[style="margin-left: 0px;"] .ncc {background: url(http://taind.narod.ru/93.png) center no-repeat !important;}
#addQuestion #addQ .nNav li[style="margin-left: 0px;"] .ncc:hover {background: url(http://taind.narod.ru/93n.png) center no-repeat !important;}
#addQuestion #addQ .nNav li[style="margin-left: 0px;"] .ncc a:hover {background: none !important;} /*кнопки создать вопрос*/
#allcomments #addcomment #comment .nNav .ncc {background: url(http://taind.narod.ru/135.png) center no-repeat !important;}
#allcomments #addcomment #comment .nNav .ncc:hover {background: url(http://taind.narod.ru/135n.png) center no-repeat !important;} /*добавить комментарий вопрос кнопка*/
.topicBar #topic_editing_bar .privacy_panel .privacy_panel_border .ncc {background: url(http://taind.narod.ru/49.png) center no-repeat !important;}
.topicBar #topic_editing_bar .privacy_panel .privacy_panel_border .ncc:hover {background: url(http://taind.narod.ru/49n.png) center no-repeat !important;} /*редактировать название обсуждения кнопка*/
#photoarea #tagbox {background: url(http://taind.narod.ru/transparent_white.png) !important; } /*цвет рамки*/
#photoarea #fadedphoto {background-color: #000 !important;} /*затемнение фотографии*/
#photoarea #nw, #photoarea #n, #photoarea #ne, #photoarea #sw, #photoarea #s, #photoarea #se, #photoarea #sw, #photoarea #e, #photoarea #w {background: url(http://taind.narod.ru/photobox.png) center center !important} /*цвет квадратов*/
#content #friendFilter #friendForm #friendSelect option {color: #ccc !important} /*сортировка друзей*/
.FG .FGWhiteOn, .FG .FGRedOn, .FG .FGOrangeOn, .FG .FGYellowOn, .FG .FGGreenOn, .FG .FGTealOn, .FG .FGBlueOn, .FG .FGMarineOn, .FG .FGPurpleOn {border: 1px solid #666 !important} /*папки друзей*/
#sideBar .ad_box {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 0px !important;}
#sideBar .ad_box, #sideBar a[href="help.php?page=target"] {display: none !important;} /*долой рекламу 2*/
/*добавить в друзья. ноывй элемент*/
.box_layout, .result_list {background: url(http://taind.narod.ru/transparent_max.png) !important;}
.box_title_wrap {border-bottom: 1px solid #666 !important;}
.result_list ul {background: none !important;}
.result_list ul .active {background: none !important;
border: 1px solid #777 !important;}
.box_controls #button0_1 {background: url(http://taind.narod.ru/67.png) center center no-repeat !important;}
.box_controls #button0_1:hover {background: url(http://taind.narod.ru/67n.png) center center no-repeat !important;}
.box_controls #button0_2 {background: url(http://taind.narod.ru/80.png) center center no-repeat !important;}
.box_controls #button0_2:hover {background: url(http://taind.narod.ru/80n.png) center center no-repeat !important;}
.facelist {border: 1px solid #666 !important;}
/*конец добавить в друзья. ноывй элемент*/
#wall #quickReply .ncc {background: url(http://taind.narod.ru/67.png) center center no-repeat !important;}
#wall #quickReply .ncc:hover {background: url(http://taind.narod.ru/67n.png) center center no-repeat !important;} /*стена группа ответ*/
#photomsg #tagging_message .ncc {background: url(http://taind.narod.ru/49.png) center center no-repeat !important;}
#photomsg #tagging_message .ncc:hover {background: url(http://taind.narod.ru/49n.png) center center no-repeat !important;} /*отметить фото готово*/
/*статистика*/
div[style*="border-top: 3px solid rgb(55, 112, 42);"] {border-top: 3px solid rgb(55, 112, 42) !important;}
div[style*="border-top: 3px solid rgb(170, 170, 0)"] {border-top: 3px solid rgb(170, 170, 0) !important;}
div[style*="border-top: 3px solid rgb(255, 34, 19)"] {border-top: 3px solid rgb(255, 34, 19) !important;}
div[style*="border-top: 3px solid rgb(255, 119, 0)"] {border-top: 3px solid rgb(255, 119, 0) !important;}
div[style*="border-top: 3px solid rgb(204, 187, 17)"] {border-top: 3px solid rgb(204, 187, 17) !important;}
div[style*="border-top: 3px solid rgb(34, 204, 0)"] {border-top: 3px solid rgb(34, 204, 0) !important;}
div[style*="border-top: 3px solid rgb(0, 136, 255)"] {border-top: 3px solid rgb(0, 136, 255) !important;}
div[style*="border-top: 3px solid rgb(0, 34, 204)"] {border-top: 3px solid rgb(0, 34, 204) !important;}
div[style*="border-top: 3px solid rgb(160, 71, 143)"] {border-top: 3px solid rgb(160, 71, 143) !important;}
div[style*="border-top: 3px solid rgb(255, 85, 170)"] {border-top: 3px solid rgb(255, 85, 170) !important;}
div[style*="border-top: 3px solid rgb(119, 34, 18)"] {border-top: 3px solid rgb(119, 34, 18) !important;}
div[style*="border-top: 3px solid rgb(119, 119, 0)"] {border-top: 3px solid rgb(119, 119, 0) !important;}
div[style*="border-top: 3px solid rgb(204, 119, 17)"] {border-top: 3px solid rgb(204, 119, 17) !important;}
#do_edit[action="stats.php"] .ncc {background: url(http://taind.narod.ru/125.png) center no-repeat !important;}
#do_edit[action="stats.php"] .ncc:hover {background: url(http://taind.narod.ru/125n.png) center no-repeat !important;}
/*конец статистика*/
#content option {color: #ccc !important;}
#searchResults {background-color: transparent !important; }
/*----------------приложения поиск-------------------*/
.selector_container table {border: 1px solid #999 !important;}
#filterForm .filterOpen {background: url(http://taind.narod.ru/filter_open.png) left no-repeat !important;}
#filterForm .filterShut {background: url(http://taind.narod.ru/filter_shut.png) left no-repeat !important;}
.checkbox_on, .checkbox_off, .checkbox_off_over, .checkbox_on_over {background: url(http://taind.narod.ru/check.gif) no-repeat scroll 0 0 !important; height:14px !important; width:15px !important; overflow:hidden !important;}
.checkbox_on, .checkbox_on_over {background-position: 0 -14px !important;}
#searchContent #searchResults #results .result {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#sectionsFilter .sec_pad_sel {background: url(http://taind.narod.ru/transparent_min.png) !important; border: 1px solid #666 !important}
#searchResults #results .match {border-bottom:1px solid #cc0000 !important;}
/*------------конец приложения поиск-----------------*/
ul .disabled {background: url(http://taind.narod.ru/transparent_min.png)!important;}
.mailbox .spamRow {background: url(http://taind.narod.ru/transparent_max.png)!important;}
/*---------------новый список друзей-----------------*/
#searchResults .result {background: url(http://taind.narod.ru/transparent_min.png) !important;}
.ddBody {background: url(http://taind.narod.ru/transparent_max.png) !important;
margin-left: 30px !important;
width: 100px !important;
border: 1px solid #333 !important;}
.ddBody div:hover {border: 1px solid #333 !important;
margin: -1px -1px -1px -1px !important;}
.box_layout .box_controls #button1_1, .box_layout .box_controls #button1_2 {background: url(http://taind.narod.ru/67.png) center no-repeat !important;}
.box_layout .box_controls #button1_1:hover, .box_layout .box_controls #button1_2:hover {background: url(http://taind.narod.ru/67n.png) center no-repeat !important;}
.ddItemChecked, .ddItemCheckedOn {background: url(http://taind.narod.ru/dropdead_check.png) left center no-repeat !important;}
#searchResults .side_filters .side_filter_selected {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 1px solid #333 !important;}
.t_filter_area .t_filter_selected {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 1px solid #666 !important;}
#searchResults #results .image {height: auto !important;}
/*---------------новый список друзей-----------------*/
/*-----------------настройки приватности-----------*/
.ppMenuBody, .dpBody {background: url(http://taind.narod.ru/transparent_max.png) !important; border: 1px solid #555 !important;}
.dpChooseTop {border-top: 1px solid #555 !important;
background: url(http://taind.narod.ru/down_arrow_mini.png) right top no-repeat !important;}
.ppItemOver {border: 1px solid #555 !important;
margin: 0px -1px 0px -1px !important;}
.dpItemOn, .dpItemCheckedOn {border: 1px solid #555 !important;
margin: -1px -1px -1px -1px !important;}
.editorPanel #privacy #privacy .nNav .ncc {background: url(http://taind.narod.ru/67.png) center no-repeat !important;}
.editorPanel #privacy #privacy .nNav .ncc:hover {background: url(http://taind.narod.ru/67n.png) center no-repeat !important;}
.editorPanel #privacy #privacy .nNav .ncc a:hover {background: none !important}
#content .msg {background: url(http://taind.narod.ru/transparent_min.png) !important;
border: 1px solid #555 !important;}
/*-----------конец настройки приватности-----------*/
#wall .dld .ncc {background: url(http://taind.narod.ru/58.png) center no-repeat !important;}
#wall .dld .ncc:hover {background: url(http://taind.narod.ru/58n.png) center no-repeat !important;}
/*--------------------новости-----------------------*/
.feedTable[style*="background-color"] {background: url(http://taind.narod.ru/transparent_min.png) !important;}
div#checkboxFeed {
max-height: 1px !important;
overflow: hidden !important;
padding: 19px 13px 0px 22px !important;
position:relative !important;
background: url(http://taind.narod.ru/flex_arrow_shut2.png) transparent no-repeat !important;}
div#checkboxFeed:hover {
max-height: 401px !important;
margin-bottom: -401px !important;
padding-bottom: 21px !important;
background: url(http://taind.narod.ru/flex_arrow_open2.png) transparent no-repeat !important;}
.box_body .flist_cell_on {border: 1px solid #777 !important;
margin: -1px 2px 2px -1px !important;}
.side_filter {background-position: 5px 3px !important; padding:4px 5px 4px 30px !important}
.side_filter_selected {border: 1px solid #666 !important}
.side_filter_over {background: transparent !important;}
#filter1 {background: url(http://vkontakte.ru/images/icons/photos_s.gif?2) no-repeat !important;}
#filter2 {background: url(http://vkontakte.ru/images/icons/notesplus_s.gif?2) no-repeat !important;}
#filter13 {background: url(http://vkontakte.ru/images/icons/topics_s.gif?2) no-repeat !important;}
#filter5 {background: url(http://vkontakte.ru/images/icons/people_s.gif?2) no-repeat !important;}
#filter6 {background: url(http://vkontakte.ru/images/icons//friends_s.gif?2) no-repeat !important;}
#filter7 {background: url(http://vkontakte.ru/images/icons/groups_s.gif?2) no-repeat !important;}
#filter9 {background: url(http://vkontakte.ru/images/icons/events_s.gif?2) no-repeat !important;}
#filter15 {background: url(http://vkontakte.ru/images/icons/audio_s.gif?2) no-repeat !important;}
#filter11 {background: url(http://vkontakte.ru/images/icons/apps_s.gif?2) no-repeat !important;}
#filter3 {background: url(http://vkontakte.ru/images/icons/tags_s.gif?2) no-repeat !important;}
#filter17 {background: url(http://vkontakte.ru/images/icons/pages_s.gif?2) no-repeat !important;}
#filter14 {background: url(http://vkontakte.ru/images/icons/gifts_s.gif?2) no-repeat !important;}
#filter4 {background: url(http://vkontakte.ru/images/icons/video_s.gif?2) no-repeat !important;}
#filter0 {border: 1px solid #292929 !important;
margin-top: 10px !important;}
#filter0.side_filter_selected {border: 1px solid #666 !important;
margin-top: 10px !important;}
.side_filter_sep {border-top: 1px solid #666 !important}
#filter20 {background: url(http://vkontakte.ru/images/icons/topics_s.gif?2) no-repeat !important;}
#filter21 {background: url(http://vkontakte.ru/images/icons/photos_s.gif?2) no-repeat !important;}
#filter22 {background: url(http://vkontakte.ru/images/icons/video_s.gif?2) no-repeat !important;}
#filter23 {background: url(http://vkontakte.ru/images/icons/notes_s.gif?2) no-repeat !important;}
#filter16 {background: url(http://vkontakte.ru/images/icons/pages_s.gif?2) no-repeat !important;}
/*---------------конец новости--------------------*/
blockquote {background: url(http://taind.narod.ru/transparent_min.png) !important;
border-color: #050505 !important;}
/*-----------------вики в контакте--------------------------*/
.hiderBox .hiderHeader {background: url(http://taind.narod.ru/hiderHeader.png) center left !important;}
.hiderBoxOpened .hiderHeader {background: url(http://taind.narod.ru/hiderHeader_open.png) center left !important;}
.hiderBox, .hiderBoxOpened {border: 1px solid #777 !important}
.wikiTable th {background: url(http://taind.narod.ru/transparent_min.png) !important;}
/*---------------конец вики в контакте----------------------*/
@media all and (min-width: 0) { input[type="radio"] {color: #000 !important;}}
#topic_editing_bar .privacy_panel_editor #upload .inputText {color: #ccc !important;}
@media all and (min-width: 0) { input[type="checkbox"] {color: #ccc !important;}}
/*группы список*/
#groups .flexBox a
{
font-size: 8pt !important;
display: block !important;
overflow: hidden !important;
margin-bottom: 3px !important;
margin-top: 2px !important;
margin-left: -7px !important;
padding-left: 4px !important
}
#groups .whenOpen div[class="flexBox clearFix aPad"]
{
overflow: auto !important;
height:600px !important;
width: 182px !important;
border: 1px solid #666 !important;
}
#groups .whenOpen .flexBox {font-size: 0% !important;}
#groups .flexBox a:hover {text-decoration: none !important}
/*группы список*/
.tBar li.activeLink {background: url(http://taind.narod.ru/transparent_min.png) !important;}
blockquote {color: #ccc !important}
#groupMembers {background-color: transparent !important;}
#membersContainer .mem_row {background: url(http://taind.narod.ru/transparent_min.png) !important;}
.box_layout {background: url(http://s59.radikal.ru/i164/0902/8e/bdc9bcf91105.jpg) fixed center !important; background-color: #111 !important; border: 1px solid #999 !important}
.box_layout .box_title {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#left_balance_box {background: url(http://taind.narod.ru/transparent_min.png) !important;}
input#protect_from {background-color: #fff !important;}
.question {background: none !important;}
/*-------------------IM--------------------*/
#im_friends_cats_out {border: 1px solid #666 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
.im_cat_sep {border-top: 1px solid #666 !important;}
#im_friends_cats .im_cat_selected {border: 1px solid #999 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_friends_cats .im_cat_over {border: 1px solid #333 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_cancel_all, #im_send, #im_cancel {border: 1px solid #666 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_tabs .im_tab_selected {border: 1px solid #666 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_tabs .im_tab {border: 1px solid #333 !important;}
#im_tabs .im_tab:hover {border: 1px solid #333 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
.im_tabx {background: url(http://taind.narod.ru/tabx.png) !important;}
.im_hist .un {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_title .box_title {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_after_tabs {border-bottom: 1px solid #999 !important;}
#im_sh_cont {border-top: 1px solid #999 !important;}
#im_friends .im_friend, #im_friends .im_friend_over {border-top: 1px solid #666 !important;}
#im_friends {border-bottom: 1px solid #666 !important;}
#im_friends .im_friend_over {background: url(http://taind.narod.ru/transparent_min.png) !important;}
#im_friends_cats_out {position: fixed !important; }
#im_friends {width: 390px !important;}
#im_x, #im_popup, #im_sound {background: url(http://taind.narod.ru/boxicons.png) repeat scroll -23px -2px !important;
cursor ointer !important;
ointer !important;
height:17px !important;
width:17px !important;}
#im_sound {background-position:-45px -2px !important;}
#im_sound.off {background-position:-66px -2px !important;}
/*-----------------------------------------*/
.box_full_page_link, .box_x_button {background: url(http://taind.narod.ru/boxicons.png)
repeat scroll -23px -2px !important;
height:17px !important;
margin:5px 5px 0 0 !important;
padding:0 !important;
width:17px !important}
.box_full_page_link {background-position:-2px -2px !important; margin-right:0 !important;}
#add_wall_rows {border: 1px solid #999 !important; background: url(http://taind.narod.ru/transparent_min.png) !important;}
#add_wall_rows .rows a:hover {background: url(http://taind.narod.ru/transparent_max.png) !important;}
#audio_table {background: none !important;}
.rows {background: url(http://taind.narod.ru/transparent_max.png) !important;}
.rows a:hover {border: 1px solid #ccc !important; margin: -1px -1px -1px -1px !important;}
#menu_edit_photo span {background: url(http://taind.narod.ru/darr_on.png) right center no-repeat !important;}
#audio_edit_table {background: none !important;}
/*------------------vk-----------------*/
#pageHeader1 {background: url(http://taind.narod.ru/pageHeader.jpg) !important}
#pageHeader1 {position: fixed !important; z-index: 2 !important;}
#pageHeader1 #pageHeaderRight #homelink, #pageHeader1 #pageHeaderRight .shah, #pageHeader1 #pageHeaderRight .unl {margin-left: 225px !important;}
#pageHeader1 #drags[style="left: 5px; "] {left: 200px !important}
#pageHeader1 #qquery {width: 350px !important; margin-right: -200px !important}
#pageHeader1 #qinput {width: 150px !important}
#pageHeader1 #qdropdown {margin-left: 16px !important; width: 122px !important}
#pageHeader1 #qdrop {width: 100px !important}
/*-------------------------------------*/
-
19.03.2011, 22:41 #5Атеист Истинный Бессмертный












- Регистрация
- 22.04.2009
- Адрес
- Лучший вид на этот город — если сесть в бомбардировщик.
- Сообщений
- 2,389
- Записей в дневнике
- 11

Я с высокой колокольни на веб-кодинг (простите), но т.к. надо по учебе и для общего развития, то изучаю. В дополнение к источникам, вот довольно полезная вещь: http://css.manual.ru/ Там про все на свете. Можно делать самому...Powered by руки & ноутпад =)

-
23.03.2011, 03:43 #6

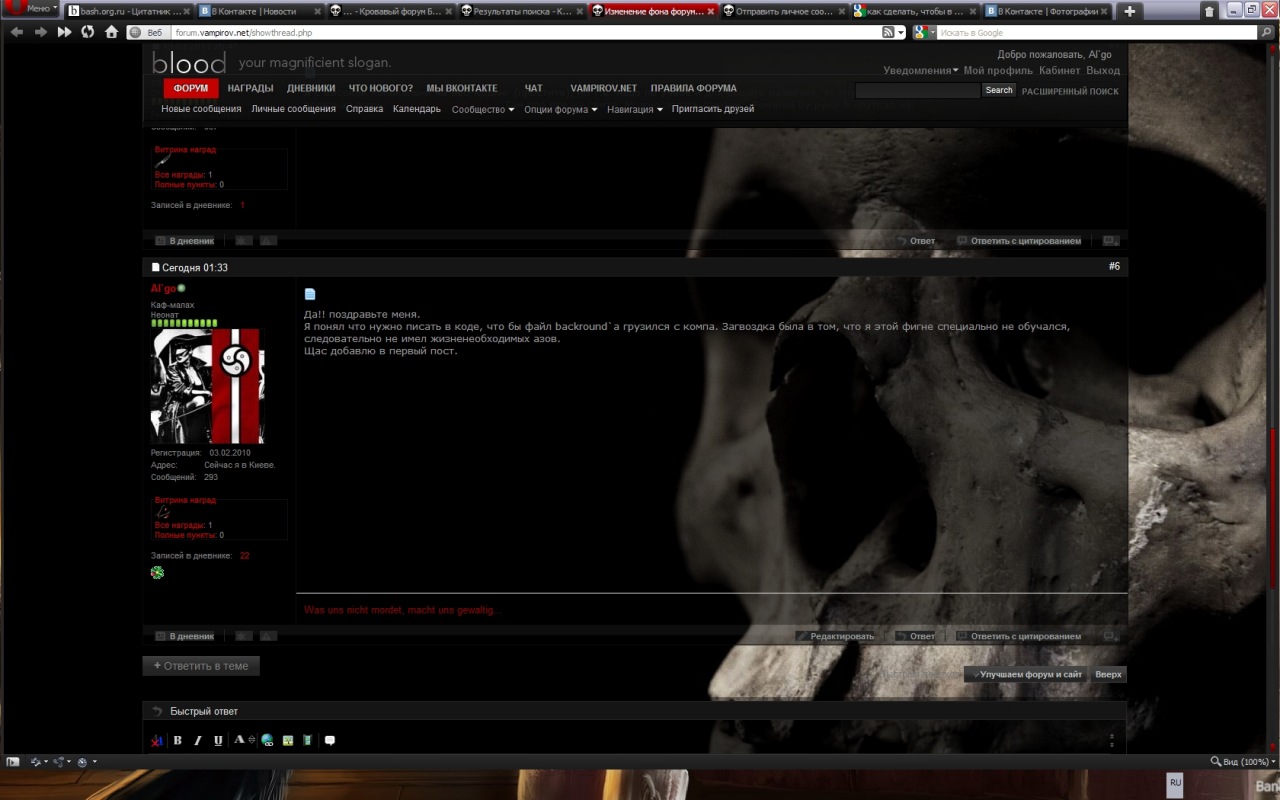
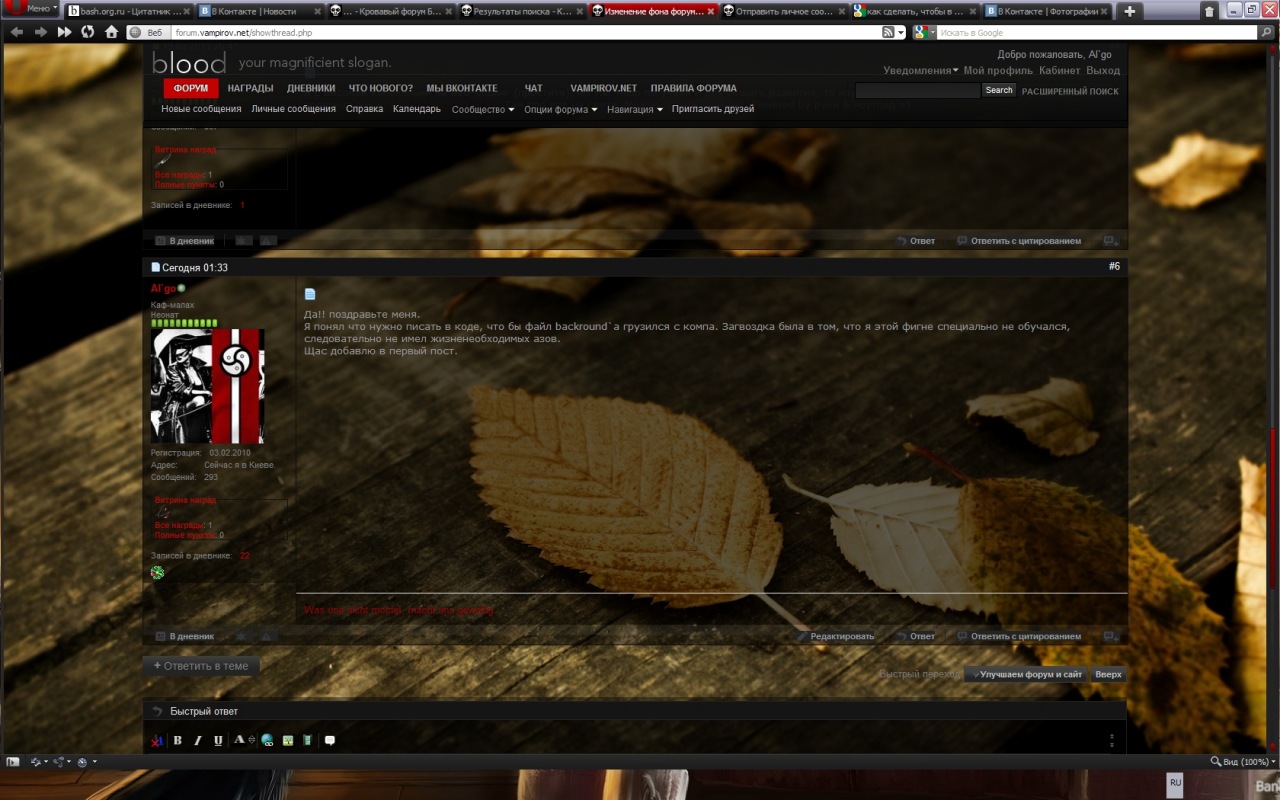
Да!! поздравьте меня.
Я понял что нужно писать в коде, что бы файл backround`а грузился с компа. Загвоздка была в том, что я этой фигне специально не обучался, следовательно не имел жизненеобходимых азов.
Скрытый текст

Щас добавлю в первый пост.
Быстрый переход
Улучшаем форум и сайт
Вверх
- Навигация
- Кабинет
- Личные сообщения
- Подписки
- Кто на сайте
- Поиск по форуму
- Главная страница форума
- Форум
- Вампиры и вампиризм
- Кровавый форум Братства Вампиров
- Творчество
- Технический раздел
Похожие темы
-
Глюки форума
от Dia в разделе Улучшаем форум и сайтОтветов: 250Последнее сообщение: 13.12.2022, 01:36 -
ПРАВИЛА ФОРУМА
от St.Absinthia в разделе Улучшаем форум и сайтОтветов: 9Последнее сообщение: 03.10.2011, 14:39 -
Вкус ночи / Wir sind die Nacht 2010
от Dia в разделе Вампирские фильмыОтветов: 20Последнее сообщение: 29.05.2011, 12:37 -
Андрей Белянин. Вкус Вампира
от Dalgard в разделе Литература о ВампирахОтветов: 30Последнее сообщение: 15.01.2010, 20:52






 Ответить с цитированием
Ответить с цитированием